글상자 안의 색상이나 테두리는 마음대로 변경할 수 있는 방법
티스토리에는 다양한 글상자를 구현할 수 있는 도구가 없다.
인용에 검은색 네모 박스만이 있을 뿐이라 html을 입력해서 넣는 방법밖에 없는데
다행이 서식에 한번 저장해두면 도구처럼 쓸수 있다.
다양한 글상자와 서식에 저장하는 방법에 대해 알아보자
1. 티스토리 다양한 글상자 서식에 저장해 놓고 쓰는 법
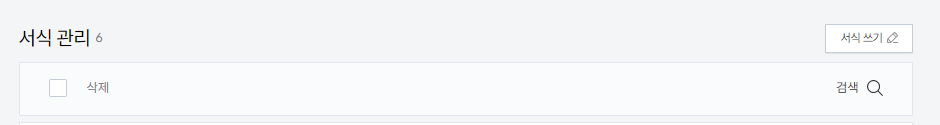
1) 티스토리 관리 > 콘첸츠 > 서식관리 탭

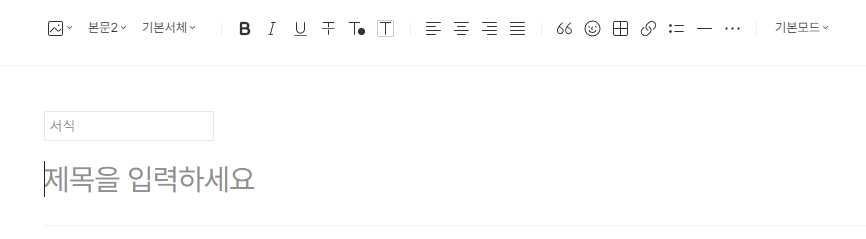
2) 서식쓰기

3) 기본모드 > html 변경

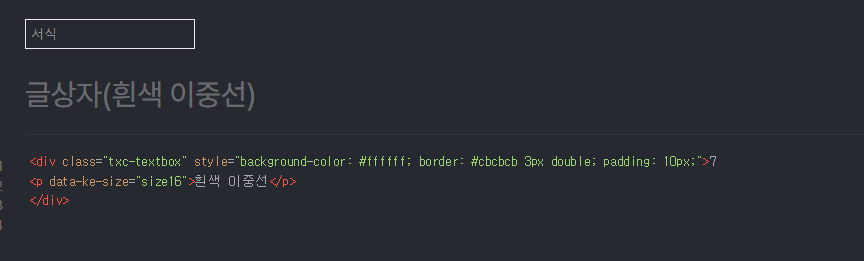
4) 해당 글상자 코드 제목 및 본문에 html 마크 언어 입력 >> 저장

5) 글쓰기 작성시 >> ... 클릭후 >> 서식 클릭

6) 쓰고싶은 서식 선택

<<글상자 색깔별 코드>>
<DIV class=txc-textbox style="BORDER-TOP: #c1c1c1 3px double; BORDER-RIGHT: #c1c1c1 3px double; BORDER-BOTTOM: #c1c1c1 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #c1c1c1 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #eeeeee">
<P>회색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #79a5e4 3px double; BORDER-RIGHT: #79a5e4 3px double; BORDER-BOTTOM: #79a5e4 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #79a5e4 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #dbe8fb">
<P>파란색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #9fd331 3px double; BORDER-RIGHT: #9fd331 3px double; BORDER-BOTTOM: #9fd331 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #9fd331 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #e7fdb5">
<P>녹색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #fe8943 3px double; BORDER-RIGHT: #fe8943 3px double; BORDER-BOTTOM: #fe8943 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #fe8943 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fedec7">
<P>빨간색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #f3c534 3px double; BORDER-RIGHT: #f3c534 3px double; BORDER-BOTTOM: #f3c534 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #f3c534 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #fefeb8">
<P>노란색 이중선</P></DIV>
<DIV class=txc-textbox style="BORDER-TOP: #cbcbcb 3px double; BORDER-RIGHT: #cbcbcb 3px double; BORDER-BOTTOM: #cbcbcb 3px double; PADDING-BOTTOM: 10px; PADDING-TOP: 10px; PADDING-LEFT: 10px; BORDER-LEFT: #cbcbcb 3px double; PADDING-RIGHT: 10px; BACKGROUND-COLOR: #ffffff">
<P>흰색 이중선</P></DIV>
2024.05.23 - [티스토리 편집] - 티스토리 본문 소제목 만들기
티스토리 본문 소제목 만들기
※ 소제목 예시 대제목 검정 나눔바른고딕 >더보기대제목 검정 나눔바른고딕 서식을 저장하는 법을 배웠으면 접은글 처럼 HTML을 편집하여 사용하면 된다. 2024.05.23 - [티스토리 편집] - 티스토
kdoyoung.tistory.com
'티스토리 편집' 카테고리의 다른 글
| 티스토리 글쓰기 최적화 노하우 #3 (1) | 2024.05.23 |
|---|---|
| 티스토리 블로그 초기설정 #2 (0) | 2024.05.23 |
| 티스토리 블로그 초기세팅 방법 #1 (0) | 2024.05.23 |
| 티스토리 본문 소제목 만들기 (0) | 2024.05.23 |
| 티스토리 본문 기본 글자크기 변경 (0) | 2024.05.23 |


